Si vous avez déjà parcouru des sous-menu sur un Mac et fait la même chose sur Windows, vous aurez peut-être remarqué qu’ils se comportent différemment.
Dans les deux cas, il y a un délai avant qu’un sous menu s’ouvre. Ceci est bien utile car ça évite qu’une ribambelle de sous menus s’ouvrent quand vous vous rendez jusqu’au bas du menu. Par contre quand ce délai est long, il faut faire une pause sur l’élément du menu parent avant de voir apparaître le sous menu. Ce délai est plus court sur Mac.
Dans les deux cas il y a aussi un délai avant que le sous-menu se ferme. Ce délai est compté à partir du moment où le curseur quitte l’élément parent du sous menu. Les deux plateformes utilisent un délais d’environ une seconde, cependant il existe des exceptions qui font que le sous menu se ferme avant la fin du délai. Sur Windows, il s’agit d’un clic sur un autre élément du menu. Sur Mac c’est un peu plus compliqué…

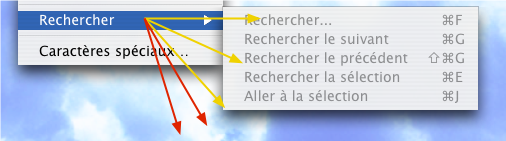
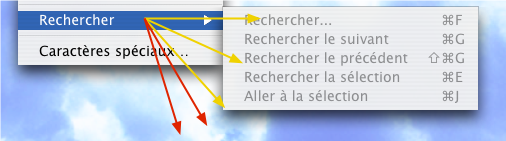
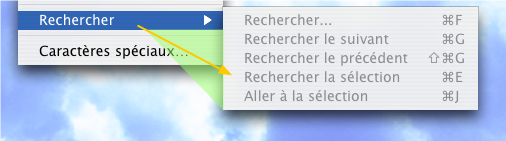
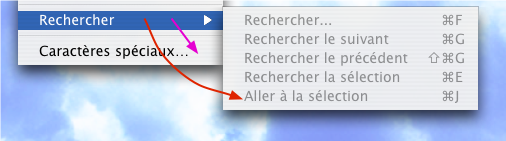
Les flèches sur l’image précédente représentent les mouvements du pointeur. Si vous effectuez sur mac le mouvement d’une des flèche jaune, le menu restera affiché, tant que vous vous atteignez le sous menu dans le délai imparti d’une seconde. Par contre, si vous effectuez le mouvement représenté par une flèche rouge, le menu disparaîtra dès que le pointeur quitte l’élément « Rechercher » du premier menu, sans aucun délai.
Une autre différence par rapport au menu de Windows est qu’aucun autre élément du menu parent ne peut être sélectionné pendant que le sous-menu est ouvert. Pendant que le pointeur suit le parcourt d’une flèche jaune, l’élément « Caractère spéciaux… » ne se retrouve jamais contrasté, même si le pointeur passe au dessus, tant et aussi longtemps que le sous-menu est ouvert. Ça peut sembler étrange à première vue, mais la situation peut devenir confuse pendant un instant sinon. Imaginez que l’élément « Caractères spéciaux… » soit aussi un sous menu, comment savoir lequel des deux sous-menu est affiché à droite ? Cette situation peut arriver sur Windows, mais heureusement le délai d’activation du sous-menu est assez grand pour éviter ce genre de situation: l’utilisateur est « forcé » de faire une pause sur l’élément dont il souhaite ouvrir le sous-menu, ce qui réduit les chances d’avoir ouvert un autre menu que celui souhaité.

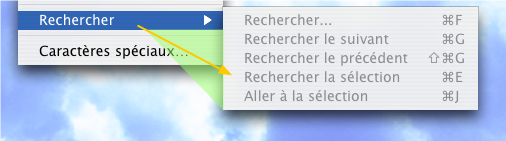
Comment ça fonctionne ? C’est simple, dès que le pointeur quitte l’élément parent du menu, une région triangulaire entre la position actuelle du pointeur et le coin du bas du sous-menu est définie. Si le pointeur sort de cette région, le sous-menu se ferme immédiatement. Autrement, l’utilisateur dispose d’une seconde pour déplacer le pointeur à l’intérieur de cette zone après quoi le sous-menu se ferme si le pointeur ne se trouve pas encore à l’intérieur du sous-menu.

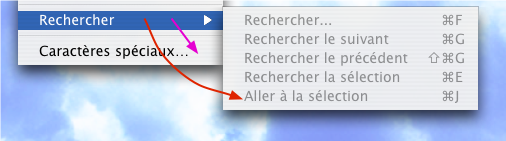
Cette approche possède cependant quelque inconvénients. D’abord, il est impossible de se rendre à un sous-menu en glissant le curseur selon une courbe tel que montré par la flèche rouge sur l’image précédente, ceci parce que la direction du début de la courbe fait sortir le pointeur de la région où le délais est applicable.
Ensuite, si on glisse le pointeur de façon à ce qu’il reste toujours dans la région, mais que l’on s’arrête à mi-chemin pour sélectionner un élément voisin, il faut attendre la fin du délai d’une seconde pour qu’il devienne contrasté. Ceci est particulièrement dérangeant quand les sous-menus sont très grands, avec une région triangulaire très étirée.